Above The Fold dan Kekesalan Saya

Pernahkah Anda memperhatikan bagaimana beberapa elemen di situs web muncul tepat di depan mata Anda, sementara yang lain tersembunyi di bawahnya?
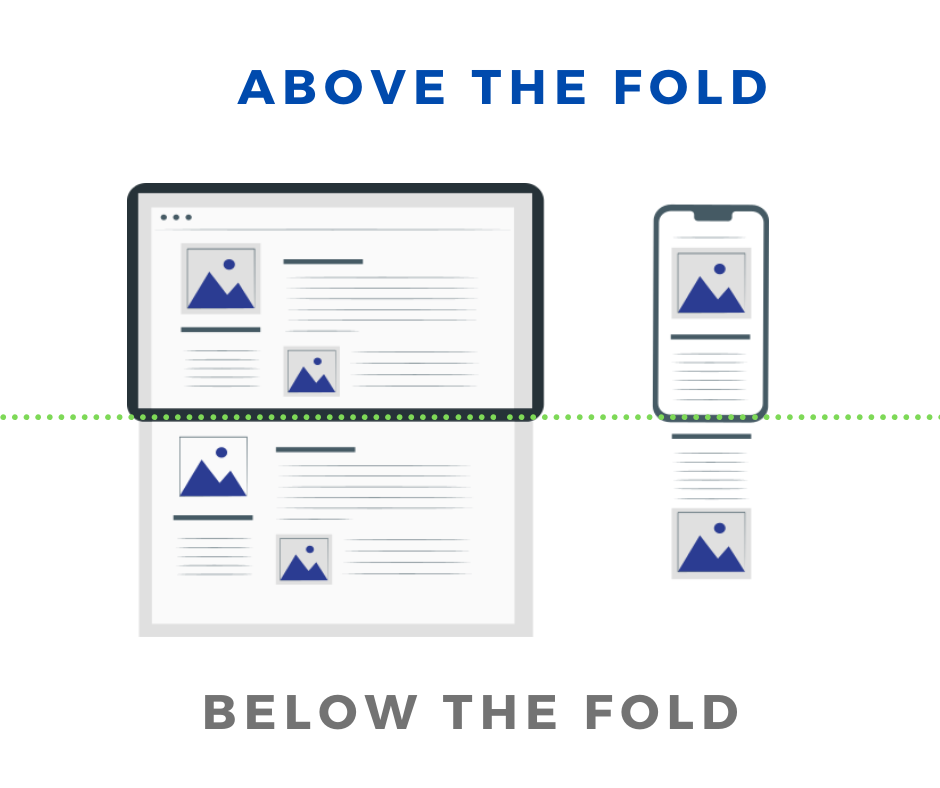
Konsep "Above the Fold" dalam desain web menjelaskan mengapa elemen-elemen kunci seperti gambar, judul, dan panggilan tindakan harus ditempatkan di bagian atas halaman yang terlihat tanpa perlu menggulir/scroll.
Itu karena pengguna web umumnya cenderung malas dan tidak ingin berjuang untuk mencari informasi yang mereka cari.
Oleh karena itu, menempatkan elemen penting di atas lipatan akan membantu meningkatkan konversi dan mengoptimalkan pengalaman pengguna secara keseluruhan.
Dengan demikian, Above the Fold bukanlah hanya tentang penampilan situs web yang bagus, tetapi juga tentang strategi pemasaran yang cerdas.
Inipun berujung pada saya yang kesal.

Sudah buat banyak page/halaman prospek malah cuma nonton atasnya doang.
Sudah buat daftar harga/FAQ tetap saja tanya di WA.
Sudah buat section dengan copy ciamik sedemikian rupa yang ditonton heronya aja.
Ngeselin bukan?
Ya tak heran landing page menjadi salah satu opsi paling bagus ketika ingin melakukan penjualan. Karenanya sangat singkat dan hanya satu halaman. Bahkan, difokusikan ke satu tujuan. Selama kita memiliki komponen sales page yang sukses.
Sesuai aturan orang malas, saya malas, Anda malas, anjing dirumah sayapun juga malas.
Malas. Tidak ingin berjuang untuk mencari informasi yang ingin dicari
Maka Anda, sebagai pemilik situs harus belajar memanfaatkan Above The Fold dengan bijak.
Untuk memanfaatkannya, saya akan membahas:
Strateginya
Desainnya
Kesalahan-kesalahan didalamnya
Sudah cukup pengantarnya, mari kita bahas detail Above The Fold~
Dapatkan 10% Diskon Untuk Pembelian web Pertamamu Hari Ini Juga!
Gunakan kode promo DISKON10 khusus hari ini. Nikmati website terbaik untuk berbagai macam keebutuhan bisnis kamu. Tingkatkan to the next level.
Strategi
Melihat halaman web seperti melihat lanskap melalui teropong.
Sebagian kecil lanskap itu langsung terlihat, tetapi sering kali Anda harus menggeser ke atas dan ke bawah, atau dari sisi ke sisi untuk melihat semuanya.
Demikian pula, di halaman web, untuk menemukan semua konten yang tersedia, pengguna mungkin perlu menggulir ke atas dan ke bawah, atau bahkan menggesek atau menggulir ke samping.
Oke, mungkin kamu sudah melakukan 4 hal setelah memiliki situs yang saya suruh terutama untuk mendapatkan traffic. Tapi itu saja tidak cukup. Dan ini yang saya alami setelah beberapa saat ini. Traffic sudah masuk tetapi masih sepi penjualan.
Selanjutnya.
Tahukah Anda,
bahwa user hanya keluar dari landing page tak sampai waktu 5 detik.
Dan apesnya lagi,
mereka bahkan takkan kembali*.
Lalu bagaimana kita dapat menyelesaikan hal tersebut? Saya akan menjawab hal pertama. Yang kedua nanti saja karena itu adalah hal lain.
The Copy
Untuk itu kita butuh Above The Fold yang dapat memberitahu user tentang bisnis atau tentang situs. Asumsikan bahwa kita atau pelanggan anda tak pernah mendengarkannya sebelumnya.
Bagaimana cara untuk melakukannya? Coba jawab pertanyaan ini
Siapa diri Anda/Bisnis Anda
Apa yang Anda/Bisnis Anda lakukan
Bagaimana cara Anda/Bisnis Anda membantu
Who
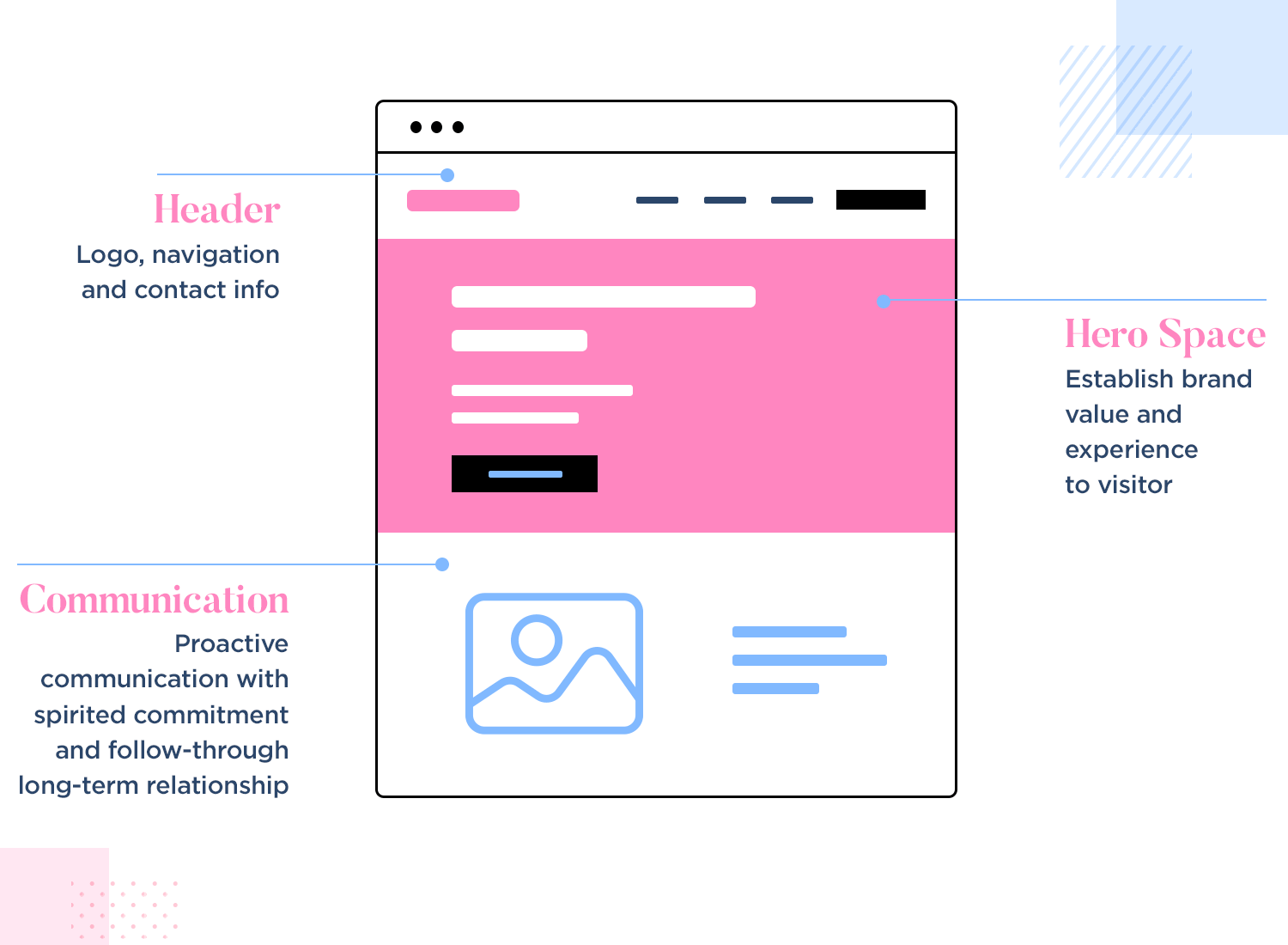
Yang pertama dapat sangat mudah Anda lakukan, Anda hanya perlu menaruh logo atau tulisan nama bisnis Anda. Dan itu harus terlihat.
What
Yang kedua, Anda dapat membuat hero section yang berisi tentang apa yang Anda/Bisnis Anda lakukan. Biasanya langsung terletak di heading atau subheading.
Anda bisa membungkusnya dengan copy yang menarik.
Mari kita ambil contoh saya akan menjual layanan digital marketing agency.
Beberapa copy yang tiba-tiba muncul di kepala saya:
copy untuk headline mungkin:
Menjalankan Kampanye Marketing Berkelas Dunia
Oke, yang agak nampol dikit:
Digital Marketing Agency
Tidak ada nampol-nampolnya sama sekali bukan? Kamu takkan mendapatkan judul se-clear itu daripada yang lain.
Why
Yang ketiga, buat deskripsi hero section tentang apa yang dapat Anda/Bisnis Anda lakukan untuk user.
Copy yang pertama ada dikepala saya:
Kita akan membantu usaha Anda untuk bertumbuh secara online dengan strategi dan inovasi yang terbuktikan
Tentu Anda selalu bisa merubah tata letaknya dan melakukan A/B test dengan hasil yang terbaik menurut Anda.
Call To Action
Dan juga, sesuaikan konversi kemuauan Anda. Misalnya membuat form kontak langsung di Above The Fold jika itu memang tujuan Anda. Jelas itu akan mempermudah daripada mengklik button untuk menuju ke form page.
Atau mungkin memberikan promo di Above The Fold Anda, Produk katalog dan sebagainya.
Membangun Above The Fold

Jadi, Buatlah hero section. Tidak, lebih tepatnya Above The Fold Anda dengan elemen terpenting agar dapat benar-benar menjadi pahlawan bagi bisnis Anda karena itulah yang pertama dilihat user.
Terlihat mudah dan dapat dilakukan
So, coba perhatikan lagi. Apakah above the fold Anda berfungsi? Apakah itu sudah menjawab pertanyaan diatas?
Desain
Mari kita lihat beberapa jenis desain yang dapat Anda gunakan untuk menggunakan teknik Above The Fold.
Sebelumnya bagi Anda yang belum membaca peraturan dasar web desain, silahkan dibaca terlebih dahulu. Setidaknya agar anda paham yang saya bahas disini.
Visual

Kebanyakan Above The Fold berisi warna solid atau mungkin gambar yang di overlay dengan warna yang berkebalikan dengan teks untuk mencapai kontras. Atau bahkan jenis video.
Anda dapat memanfaatkan kreativitas Anda untuk membuat layout terbaik sesuai dengan apa yang Anda inginkan.
Selama itu dapat menjawab pertanyaan diatas dan tidak menyulitkan pengguna untuk memahami atau mencari apa yang ia lihat. Dalam konteks ini, 3 pertanyaan itu tadi.
Karena dunia desain memang terlalu luas, saya juga tak dapat memberikan Anda arahan dan kepastian bagaimana desain website Anda dibuat. Tapi saya akan tetap mencobanya untuk Anda:
Content

Konten dalam hal ini harus berisi heading (judul), paragraf yang berisi 3-4 kalimat. Dan juga CTA button.
Selanjutnya,
Anda dapat menggunakan warna hitam atau putih sebagai background, teks dengan warna berkebalikan dengan background. Selama itu tidak membuat kontras yang buruk yang mengangu pengalaman pembaca pengguna dan melimitasi pesan Anda dapat tersampaikan.
Anda dapat menggunakan layout yang semuanya berada di tengah atau 2 grid layout dengan kumpulan teks yang rapih dan berhierarki serta gambar yang memberikan rasa emosional atau penghias.
Sekarang, mari kita bahas tentang background solid V.S. background image.
Itu tergantung Anda
Ya, tergantung Anda
Jika Anda ingin fokuskan pesan dalam bentuk teks, maka gunakan solid background.
Jika Anda ingin menambahkan value atau membuat rasa emosinal yang lebih dari sebuah teks, gunakan background image.
Atau bahkan jika Anda ingin terlihat unik dan keren, gunakan video background selama itu tidak menganggu user dalam membaca pesan teks.
Untuk Above The Fold Subpages atau halaman lain selain index, Anda bisa gunakan judul yang clear seperti:
Tentang Saya
Cerita Kami
Bagiamana semua dimulai
Direkomendasikan untuk menggunakan teks yang clear karena orang sudah tidak mau teks yang dibungkus terlalu rumit dengan copywriting karena sudah lihat di main page / halaman utama Anda.
Sebisa mungkin jadilah konsisten di setiap page Anda. Tapi Anda juga bisa membuatnya unik jika Anda mau selama itu tidak membuat pengguna kesulitan.
Oke sudah siap untuk selanjutnya? mari kita bahas kesalahan dalam Above The Fold. Sebelum itu bagi Anda yang ingin berlangganan blog, silahkan :D
Kesalahan
![]()
Kesalahan pertama dalam Above The Fold adalah tidak menjawab 3 pertanyaan diatas.
Tidak Menjawab
Kalau kamu lupa, saya sebutkan lagi:
Siapa diri Anda/Bisnis Anda
Apa yang Anda/Bisnis Anda lakukan
Bagaimana cara Anda/Bisnis Anda membantu
Ini adalah cara paling efisien dan bertahan untuk membangun sebuah Above The Fold yang baik yang pastinya membawa Anda ke tujuan Anda memiliki website.
Selanjutnya mungkin Anda tidak memiliki *False Bottom.
False Bottom
Jika Anda tak mempunyainya maka website Anda terkena "Illusion of Completeness"
Ilusi ini terjadi saat konten yang terlihat di layar tampak lengkap, padahal sebenarnya lebih banyak informasi ada di luar area yang dapat dilihat.
Gampangnya, pengguna merasa bahwa website sudah selesai hanya di Above The Foldnya saja.
Meskipun tahu bahwa mereka belum mencapai footer, namun otak akan menstimulus bahwa halamannya sudah selesai.
Cara termudah untuk memperbaiki hal ini dengan menggunakan the power of nanggung.
Ya, nanggung.
Anda pasti pernah melihat cerita atau diberikan cerita nanggung oleh orang lain.
Kalau Anda memang suka dan sudah terikat pada cerita tersebut dan tiba tiba berhenti menceritakannya ditengah pasti akan merasa sangat kesal bukan?
Nah teknik inilah yang kita gunakan untuk membuat pengguna merasa bahwa website memang belum selesai secara sadar dan tidak sadar.
Paling gampang coba sisakan bagian atas satu section dibawah Above The Fold untuk mengisi Fold atau layar sebesar 10-20%.
Atau kalau mau lebih teknikal lagi, hindari 100vh jika Anda seorang developer.
Atau gampangnya: hero section anda tak boleh sepenuhnya mengisi layar.
Nah dengan begini pengguna akan merasa bahwa: "Oh ternyata masih ada bagian yang perlu saya baca"
Dengan ini dijamin bahwa section lain yang sudah kamu buat akan dilihat sehingga itu otomatis meningkatkan kredibilitas Anda.
The Tips
![]()
Beberapa tips dari NN Group:
Pastikan Halaman Anda Menyampaikan Kelanjutan
Hindari konten hero layar penuh. Saat menggunakan spanduk besar, korsel, atau video di ruang pahlawan, pastikan bahwa konten tambahan muncul di paruh atas untuk mengarahkan pengguna menggulir lebih jauh.
Waspadai garis kontras atau ruang putih luas di antara konten. Visual ini dapat disalahartikan sebagai bagian akhir dari konten yang relevan.
Berhati-hatilah dalam menyela konten. Jika Anda harus menyela konten dengan iklan atau dengan ikon berbagi sosial, komunikasikan kepada pengguna bahwa informasi tambahan dapat ditemukan lebih jauh di bagian bawah halaman.
sebagai penutup pembahasan ini saya akan memberikan kutipan dari NN Group
Bongkahan emas mungkin tersembunyi di bawah layar, dan pengguna tidak akan pernah melihatnya, kecuali mereka tahu (dan merasa termotivasi) untuk menggulir. Terserah desainer web untuk membuat desain yang memandu orang menuju informasi berharga dengan memberi sinyal konten secara jelas ke bawah halaman atau bahkan ke samping.
Kesimpulan dan Refleksi
Di hari-hari awal web, pengguna cenderung tidak menggulir layar bawah.
Setelah kemajuan era web desain, pengguna menjadi terbiasa menggulir secara vertikal.
Namun, hanya karena pengguna telah belajar menggulir, kita tidak dapat mengharapkan mereka untuk mengetahui cara menggulir bahkan tanpa adanya indikator visual yang mengundang mereka untuk melakukannya.
Jika menurut Anda tidak ada informasi diperlukan lebih lanjut, apakah Anda akan menggulir?
Sebagai refleksi, saya juga akan merubah Above The Fold di web VArtz dan mungkin Anda juga perlu. Dan mari kita lihat apakah itu dapat meningkatkan efektifitas website.
Semoga bermanfaat, VArtz