Hai sobat pejuang bisnis online 😁 di artikel saya kali ini, saya akan membagikan atau sharing tentang kecepatan dan performa sebuah website. Terutama saya melihatnya di sudut pandang web developer yang sudah saya tekuni hingga satu dekade ini.
Pernahkah kalian pergi ke sebuah website? Melihat penawaran menarik, mencari informasi tentang suatu hal atau mungkin... mencari hal yang... ah sudahlah 😙. Eh sudah nggak tahan malah website itu lemot banget. DUh! NgESeLiN!!!
.gif>)
Bukan Loading Beneran - wikimedia.org.gif>)
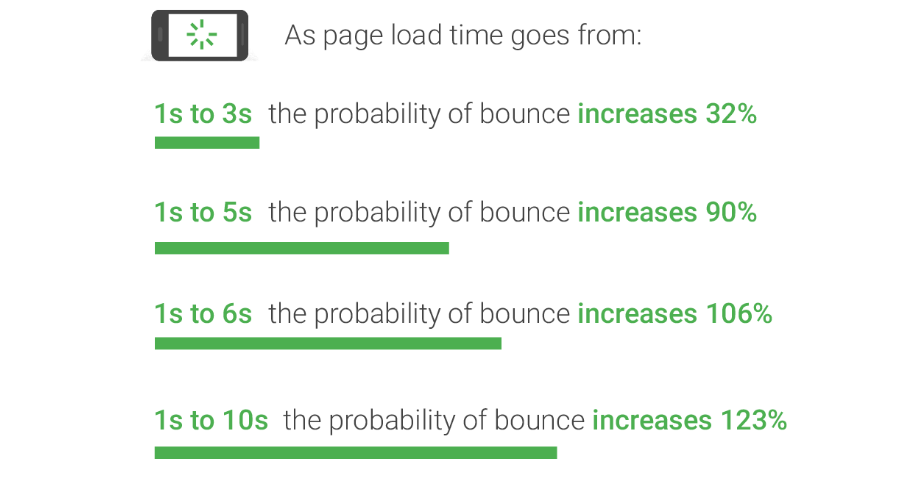
Saya akan memberikan anda sebuah data yang berisi kemungkinan jika website anda itu lemot. Apa yang akan terjadi? 🤔

Bounce rate yang meningkat akibat website yang lemot - blog.hubspot.com
Artinya:
- 1 sampai 3 detik menunggu, meningkatkan bounce rate 32%
- 1 sampai 5 detik menunggu, meningkatkan bounce rate 90%
- 1 sampai 6 detik menunggu, meningkatkan bounce rate 106%
- 1 sampai 10 detik menunggu, meningkatkan bounce rate 123%
Bounce rate bukanlah hal yang diingin oleh para pelaku SEO dan website developer. Sehingga kita perlu mempercepat website kita agar bounce rate tidak terjadi. Berikut saya sudah uraikan cara-cara agar kita bisa meningkatkan kecepatan website yang tentunya sangat dapat meningkatkan keutungan seluruh pemilik bisnis online atau website secara umum.
Tanpa berlama-lama lagi, mari kita bahas tentang kecepatan & performa website~
#1 Optimasi Gambar
Kalau ada file yang berat, yang bukan video, lagu atau tampilan grafik itu adalah gambar. Gambar adalah elemen penting yang harus kita miliki di website kita. Gambar mempresentasikan sesuatu dengan lebih baik dan lebih mudah dipahami oleh manusia.
Tapi masalahnya, gambar itu ukurannya guedheee... 1 gambar secara umum bisa kita samakan dengan 10.000 huruf (1 byte). Cobalah bandingkan ukuran file 10.000 huruf di file .txt notepad anda dengan file gambar .png anda. Hasilnya mungkin hampir sama.
Sebab itu optimasi gambar adalah hal yang harus dilakukan seluruh pemilik website yang ingin websitenya dikonsumsi publik dengan berbagai macam tujuan.
Compress gambar
Meng-compress gambar adalah hal yang sangat baik untuk dilakukan. Compress artinya menurunkan ukuran file disertai dengan penurunan kualitas tetapi tidak begitu terlihat bahkan seperti tidak berubah. saya bisa mengurangi hampir 70% ukuran file dengan mengcompressnya.
Dengan melakukan hal ini, sudah pasti gambar kamu akan sangat mudah didowload karena ukurannya yang kecil. Otomatis kecepatan website meningkat dan SEO lebih baik.
Kalau kamu butuh image compresser yang bagus, saya sarankan TinyPNG. Saya sudah hampir menggunakannya lebih dari 10000 gambar.
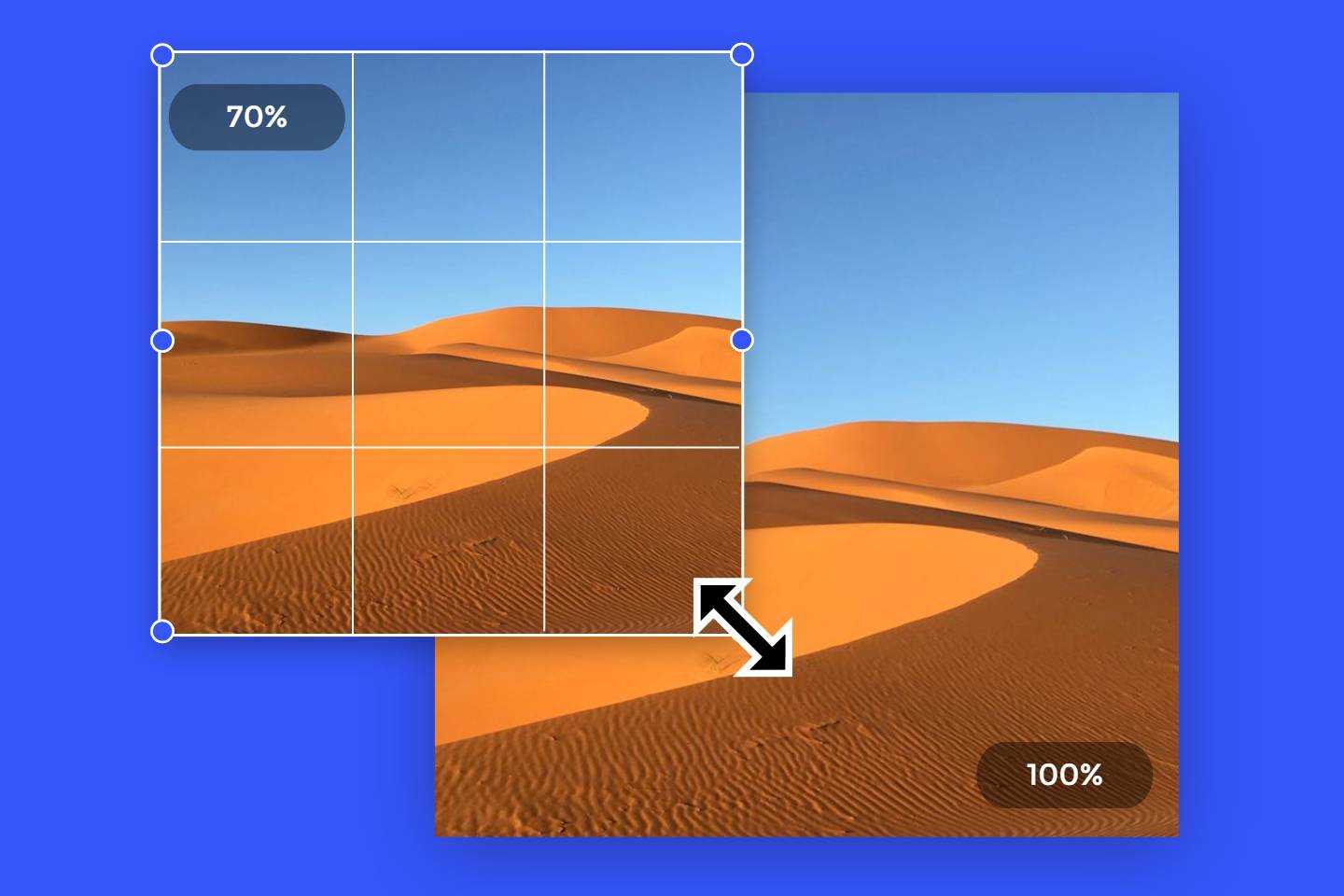
Resize dan Crop

Rezise dan Crop Gambar - imgv3.fotor.com
Resize artinya mengubah ukuran gambar. Berbeda dengan compress yang mengubah ukuran file gambar. dengan menggunakan ukuran dan aspect-ratio yang tepat untuk sebuah gambar. Tidak hanya menghemat bandwidth, tetapi mempercepat website. Menghilangkan part gambar yang tidak perlu dan seharusnya tidak ter-display dengan ukuran yang kebesaran.
Lalu jangan lupa dengan crop. Semua orang mungkin pernah melakukan aktivitas cropping gambar. Dengan melakukan cropping atau pemotongan. Anda dapat membuat part yang seharusnya tidak masuk ke frame gambar menjadi tidak masuk. Juga pastinya mempercepat performa website secepat kilat ⚡.
Format yang sesuai
Jika berurusan dengan gambar, gunakan format yang tepat. Salah satu format gambar yang paling direkomensikan oleh google adalah .webp. Dari namanya saja kita sudah tahu bahwa format file ini memang digunakan untuk gambar yang diwebsite.
Bukan berarti kamu tidak boleh menggunakan .png, .jpg, .jpeg. Atau format kesukaan kamu lainnya tapi menggunakan format .webp membuat browser semakin mudah dan cepat dalam memproses gambar dengan byte yang kecil itu.
#2 Lazy Loading
Cara kerja Lazy Load VS Eager Load - Google User Content
Teknik lazy load, tekniknya orang pemalas 😪. Kalau kamu sedang membuka YouTube, OlShop, website dipastikan kamu pernah menunggu beberapa saat untuk mendapatkan video baru/katalog baru/data baru setiap beberapa scroll-an. Itulah lazy loading. Sudah pasti kamu tidak berpikir bahwa itu semua di-load dalam waktu yang sama. Tetapi di-load KETIKA SEDANG DIBUTUHKAN.
Kebalikannya, si paling rajin 🤓. Eager load berarti semua konten dan media di website harus didownload terlebih dahulu sebelum full page ter-render atau ditampilkan.
Mungkin untuk website yang pendek atau tidak bergambar banyak tidak terlalu berarti. Toh ya masih jalan-jalan aja. Tapi kalau kamu memang mau punya website yang kilat. sepercepat cahaya, maka lazy load sudah jadi sistem yang harus diadopsi di website kamu!
Teknik Lazy Loading di website
Teknik lazy load itu sangatlah OVERPOWERED. Barang siapa yang memilikinya sudah pasti menjadi tercepat. Hampir seluruh program Web modern menggunakan teknik lazy loading. Apabila kamu ingin Website yang cepat, ramah SEO. Lazy Load jawabannya.
Lalu bagaimana cara kita menerapkan lazy load di website yang kita miliki? Jika kamu seorang web developer, kamu bisa menggunakan HTML Lazy Load atau menggunakan JavaScript untuk code splitting/observer. Jika kamu pengguna Wordpress, kamu bisa install plugin seperti Rocket Lazy Load. Dan apabila kamu menggunakan jasa pembuatan website seperti VArtz sudah pasti website kamu sudah dioptimasi dengan optimasi terbaik 😋.
Dapatkan 10% Diskon Untuk Pembelian web Pertamamu Hari Ini Juga!
Gunakan kode promo DISKON10 khusus hari ini. Nikmati website terbaik untuk berbagai macam keebutuhan bisnis kamu. Tingkatkan to the next level.
#3 Minify Source
Minify source memiliki tujuan yang sama dengan compress gambar. Yaitu mengurangi ukuran file. Jika kamu menggunakan code-code yang berukuran besar, semakin besar juga ukuran downloadnya yang mempengaruhi kecepatan website.
Kode-kode itu bisa kamu minify dengan menghilangkan spasi, koma, titik koma di kode kamu. membuatnya seminimal mungkin.
Tapi kamu tak perlu menghapusnya satu satu, mencarinya dengan filter. Sudah banyak tools yang bisa kalian pakai untuk minify source code kalian seperti Minifier.
#4 Gunakan Caching
Pertamakali kamu buka website? Ah lemot banget. Kedua kali? Okelah. Beberapa kali? BujuBuset.. Cepet uga. Hal ini bisa terjadi karena ada yang namanya caching.
Apa itu cache
proses penyimpanan sementara data untuk mengurangi proses loading atau muat suatu website atau aplikasi adalah CACHING.
Intinya, data anda sebelumnya di simpan ke memori sementara. Ketika anda mencoba mengakses lagi, data tersebut digunakan tanpa harus mendownload datanya lagi.
Saya yakin diantara kalian pasti pernah clear cache HP kalian 😬 Apalagi pengguna HP QUENTANK. Dengan menggunakan teknik cache kalian bisa meload data dengan lebih cepat terutama data yang digunakan berkali-kali.

Seringnya kita hapus cache di HP - glints.com
Caching, OK?
Sebenarnya caching tidak terlalu relevan dengan saya. Selama saya membuat website yang tidak terlalu dikunjungi berkali-kali. Paling hanya jika ada orang yang terkena retargeting. Tetapi cache masih sangat bagus-bagus saja dengan website yang tidak digunakan berkali-kali. Selain itu cache dilakukan secara automatic jika kamu menggunakan web browser modern.
Anda juga selalu bisa setting cache website, membuatnya enable, berapa lama durasinya dll. Sesuai dengan web host apa yang anda gunakan. Silahkan google sendiri untuk layanan yang kalian pakai.
#5 Gunakan Kode yang Terbaru & Hemat
Lebih hemat kode === sudah pasti lebih cepat. Sebisa mungkin gunakan kode yang terbaru dan hemat baris yang bisa mempercepat kecepatan website.
Apabila bisa menggunakan 20 baris kode, mengapa harus 100? Selama browser bisa mensupport teknologi tersebut.
Selalu gunakan sesuatu yang lebih cepat & up todate untuk selalu mendapatkan hasil terbaik dalam kode.
Kalau kamu seorang developer, lupakan cari lama menggunakan float di css misalnya, ganti pengunaaan flexbox menjadi grid. Gunakan fetch daripada AJAX call. Kalau kamu menggunakan website builder, selalu cek teknologi apa yang digunakan. Pastikan itu semua bagus dan bisa mempercepat website jika perlu pasang component yang hemat kode dan tidak berat bagi pengguna.
Let's sum up
Sebenarnya masalah kecepatan dan performa website hanya ada di media yang kalian gunakan. Selama media yang kalian pakai cepat, ringan, lightweight. Sudah pasti website kalian bisa secepat kilat.
Teknik seperti lazy load juga bisa kalian terapkan untuk mendapatkan hasil terbaik dari website kalian.
Selalu minify dan optimasi kode anda. Sejatinya load konten website cuma berisi kode dan media-media yang digunakan.
Tentu kalian bisa juga menggunakan cara lain yang belum saya sebutkan seperti menggunakan hosting yang bagus dan cepat. Tetapi hal seperti itu sudah tidak perlu saya kemukakan. Itu dapat anda lakukan sendiri dengan mencari website hoster yang super ngebut.
Selalu mempercepat & memperbaiki performa website anda. Itu yang akan membawakan anda kepada traffic tak terbatas di Internet. Jika anda perlu jasa pembuatan website yang KEREN, MENDETAIL DAN PASTINYA CEPAT. Sudah pasti saya rekomendasikan, VArtz solusinya 😊.
Semoga Bermanfaat, VArtz.