Belajar Dari Apple
Hai teman-teman 👋, apakah nih? Hari ini aku mau observasi landing page milik Apple dan apa yang bisa kita petik atau pelajari. Bahkan untuk mengaplikasikannya ke landing page yang kita miliki.
Dari teknik-teknik ini, kita bisa melihat perspektif lebih luas tentang landing page dan bagiamana make a good copies as always! Kita akan belajar salah satu landing page terbarunya, yaitu landing page iPhone 14 Pro / Max.
Tanpa berlama-lama lagi, Inilah yang aku pelajari dari 🍎~
Bigger Text, Bigest Context.

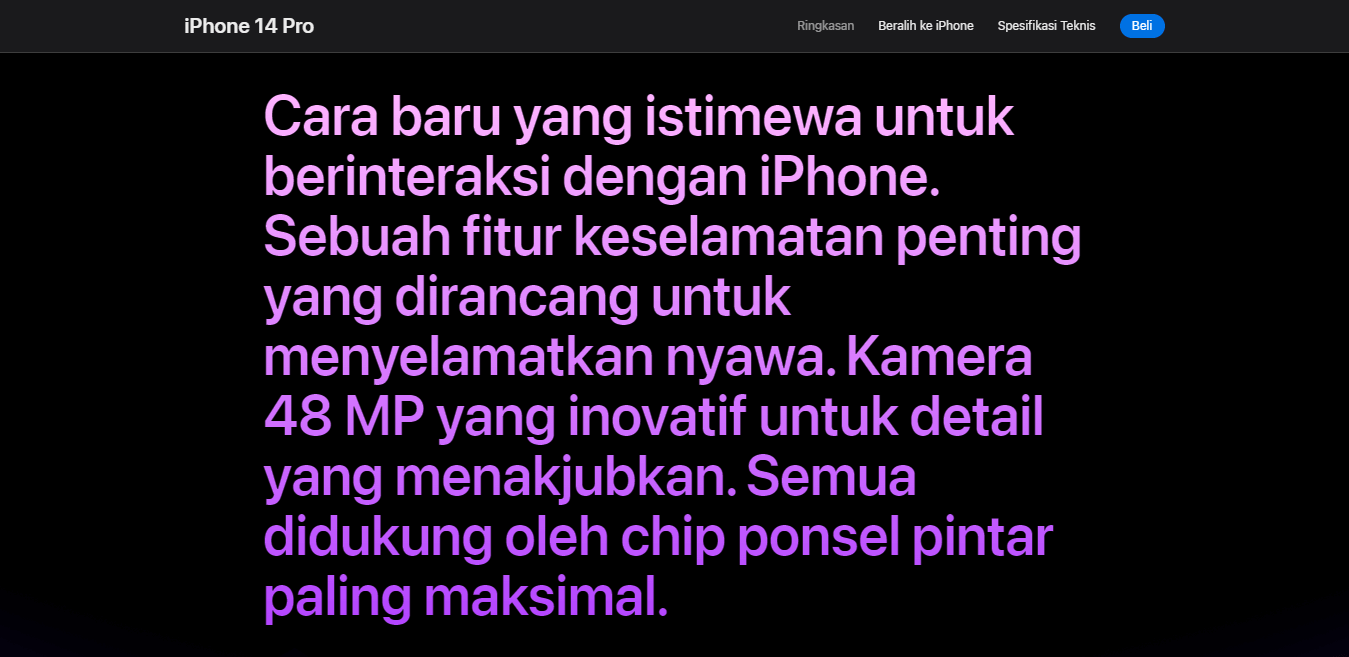
Teks Besar Apple - Captured by VArtz
Yang paling mencolok apabila kalian pergi ke landing page Apple. Adalah bagaimana mereka mengguankan teks yang sangat besar. Biasanya dihias dengan gradient warna. Keseluruhan section hanya tulisan dan deskripsi tentang produk yang ditawarkan.
Keuntungan dari layout yang super simpel dan mungkin dianggap dalam kutip "Tidak Jelas" Ini adalah bagaimana cara mereka menyampaikan pesan dengan sangat mudah hanya bermodalkan satu teks besar tanpa menggunakan struktur atau hierarki tipografi.
Visitor hanya fokus untuk membaca teks yang diberikan oleh Apple sehingga dengan jelas dan mudah dapat mengerti apa yang Apple sampaikan. Tipografi yang dibuat besar dan bergradien untuk menggambil atensi user untuk mau membaca pesan dari Apple melewati craft copy yang keren.
Clarity is Everything

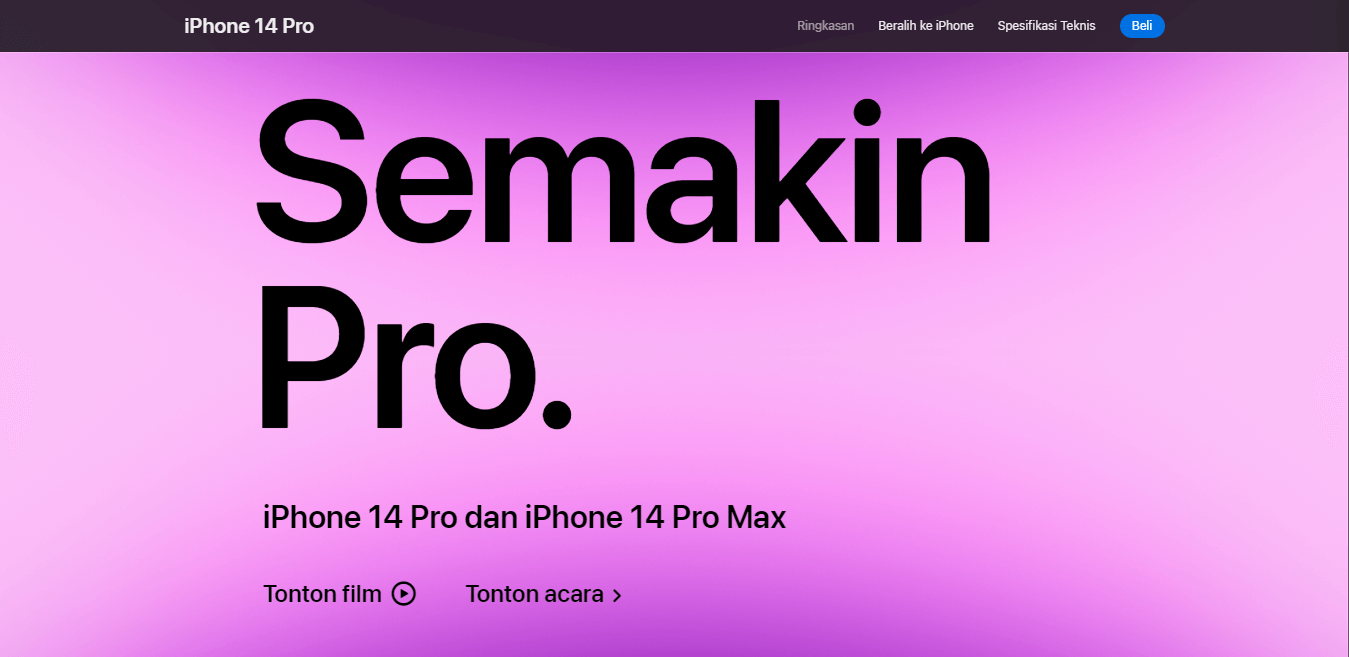
Teks Clarity Apple - Captured by VArtz
Bagi Apple, Clarity is everthing. Dengan memberikan pesan yang jelas, padat akan memberikan visitor kesan tulisan yang mudah dibaca. Kamu juga dapat menerapkan clarity di copies kamu agar dapat memberikan konteks lebih jelas dibanding menggunakan teks yang sulit dipahami.
Kurangi penggunaan jargon-jargon, bahasa-terminologi yang sulit dimengerti. Itu akan membantu para membaca untuk memperjelas arti pesan dari teks kamu.
Super Interaktif
Interactivity - Captured by VArtz
Hal yang paling mencolok dari landing page milik Apple, tak lain dan tak bukan adalah site yang begitu interaktif. Banyak menggunakan teknik parallax effect yang wow ketika dilihat. Ini membuktikan bahwa mereka tidak setengah-setengah dalam memilih web developer.
Pergerakannya begitu smooth. Kita berada seperti di video animasi atau frame dibanding cuma merasa di website yang biasa saja dan statis.
Kamu dapat membuat effect yang keren itu dengan belajar mengenai parallax effect dan spring-based-animation.
Dapatkan 10% Diskon Untuk Pembelian web Pertamamu Hari Ini Juga!
Gunakan kode promo DISKON10 khusus hari ini. Nikmati website terbaik untuk berbagai macam keebutuhan bisnis kamu. Tingkatkan to the next level.
Jangan bandingkan produk dengan kompetitor

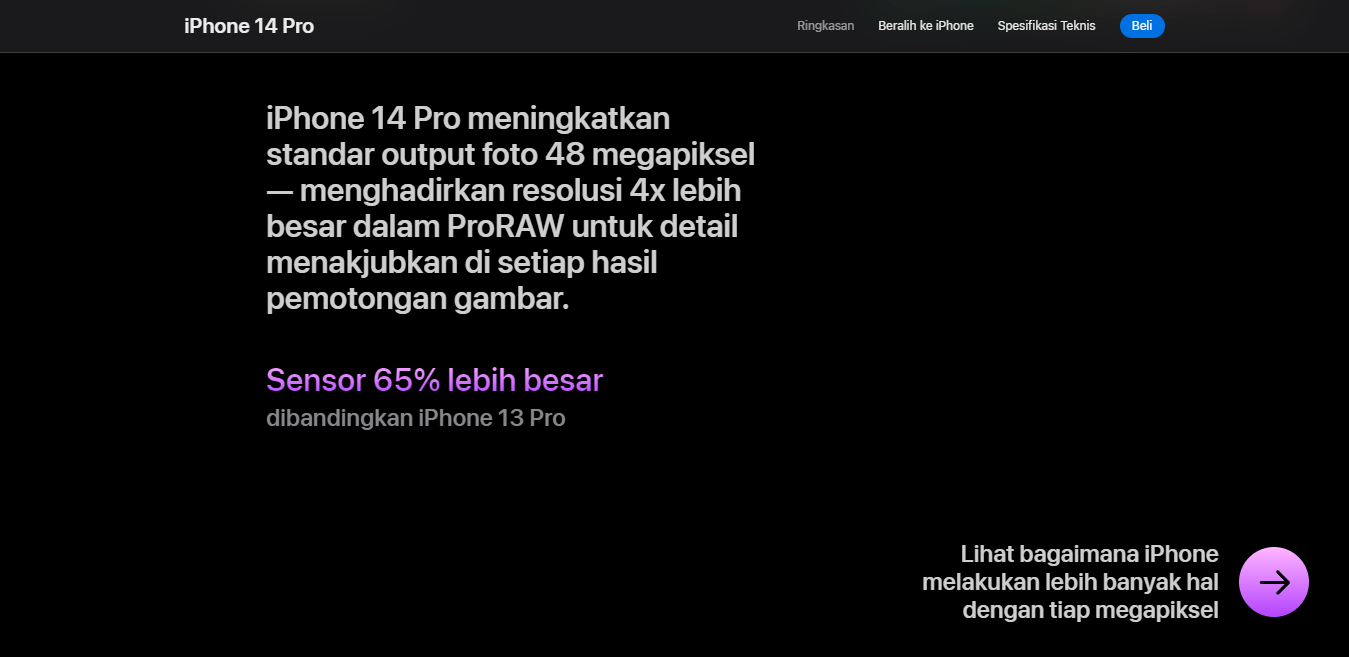
Teks Bandingan Apple - Captured by VArtz
Salah satu hal yang dapat kita lihat jelas di landing page milik Apple adalagh bagaimana mereka tidak mengguankan produk kompetitor sebagai pembanding. Mereka cenderung menggunakan perbandingan dengan produk versi sebelum yang mereka buat.
Ini tentu bagus untuk brand yang memiliki autoritas tinggi seperti Apple. Jelas Apple tidak perlu membandingkan produk-produknya dengan produk pesaing. Karena mereka mengangap bahwa Apple tidak sebanding dan tidak bisa dibandingkan dengan produk lain.
Ini membentuk kesan ekslusif pada produk Apple sekaligus mengurangi perang produk dan harga.
Grafik yang simpel

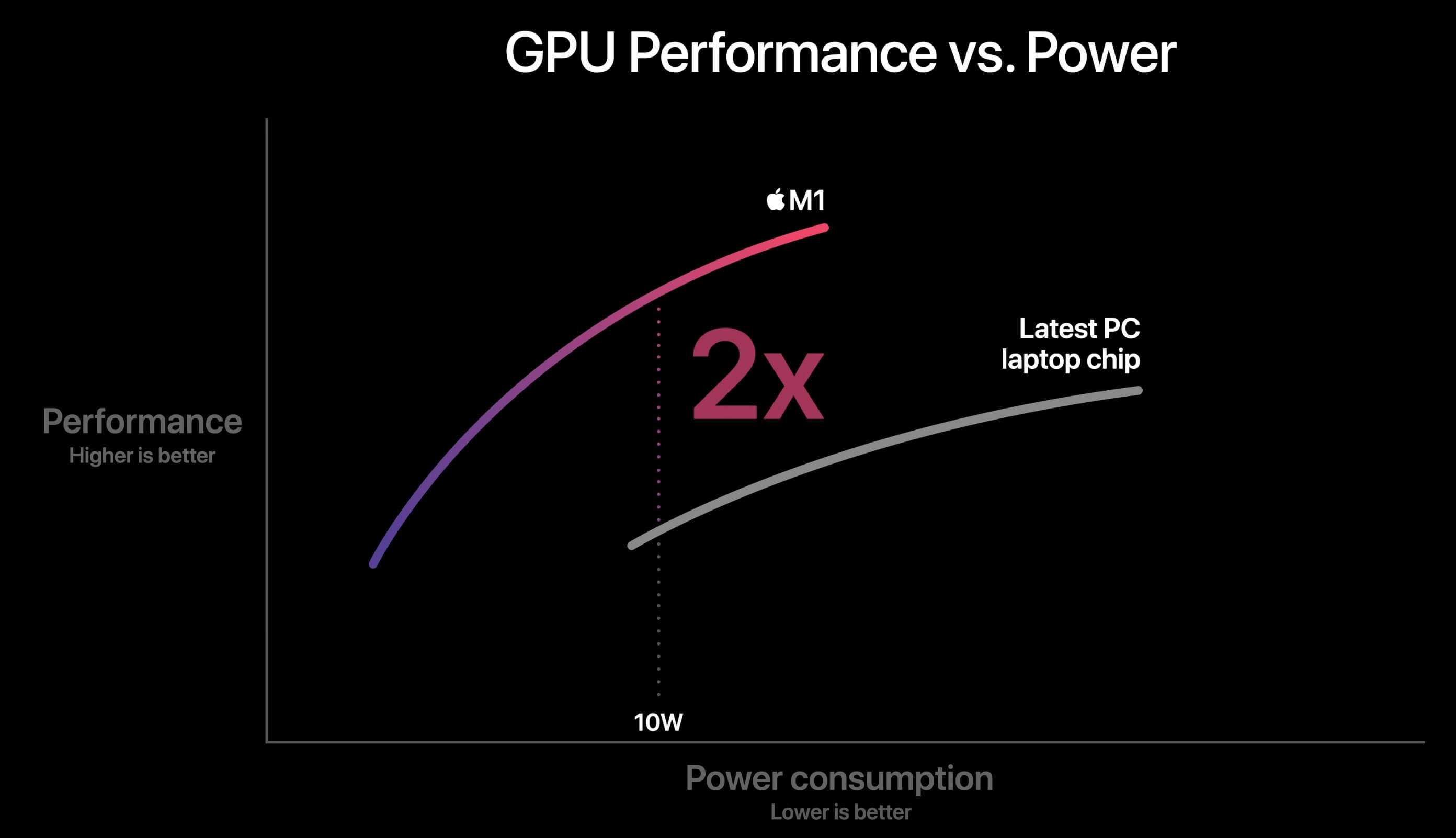
Grafik Simple Chip M1 Apple - Captured by VArtz
Sekali lagi, tanpa menggunakan jargon dan bahasa teknologi macam-macam. Apple hanya menggunakan grafik simpel nan sederhana dengan penjelasan yang padat dan ringkas. Membuat pembaca benar benar mengerti apa yang disampaikan dalam grafik tersebut.
Jika kamu ingin membuat grafik/infografis untuk memikat pelanggan, jangan berikan info yang memusingkan apalagi grafik yang sulit diterima oleh masyarakat. Dengan belajar dari Apple, kita bisa membuat grafik yang mudah dipahami dibandingkan grafik yang njelimet dan penuh informasi tak berguna.
Semua hal tentang Apple adalah kejelasan, kesederhanaan yang menciptakan kekerenan dalam landing page yang dibuat.
Jadi begitu. Hal yang dapat kita pelajari dari Landing Page iPhone 14 Pro Apple. Tentu anda dapat mempelajarinya lebih jika melakukan observasi mandiri.
Lain kali jika anda membuat site atau copy, jangan menyusahkan diri sendiri dan pembaca. Lebih baik buat yang simpel tapi bermakna ;)
Semoga bermanfaat, VArtz